Windows Azure WebSite と VisualStudio Online を連携させた開発環境を構築して、VisualStudio 2013 Ulitimate からソースをいじってみる
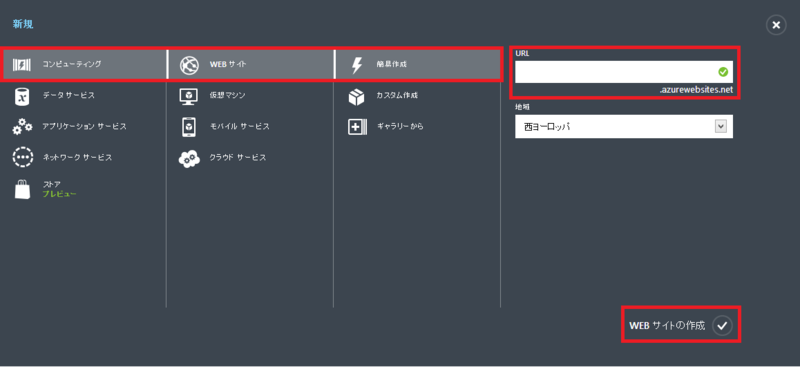
今回はお題がかなり長めになっていますが、やっていることは非常に簡単です。まずは、Azure で WebSite を作成してみましょう。下記のようにメニューを選択し、URL を入力後、Web サイトの作成をクリックします。

次に、ソース管理からのデプロイ設定をクリックします。

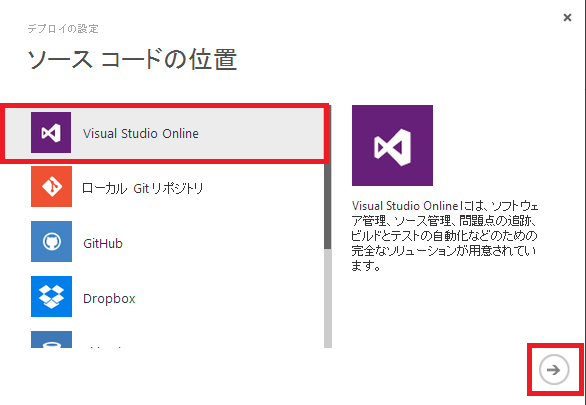
Visual Studio Online を選択し、→をクリックします。

Visual Studio Online のアカウント名を指定し、今すぐ承認をクリックします。( Visual Studio Online のアカウントを作成していない場合は、『アカウントを今すぐ作成してください。』をクリックしてください。)

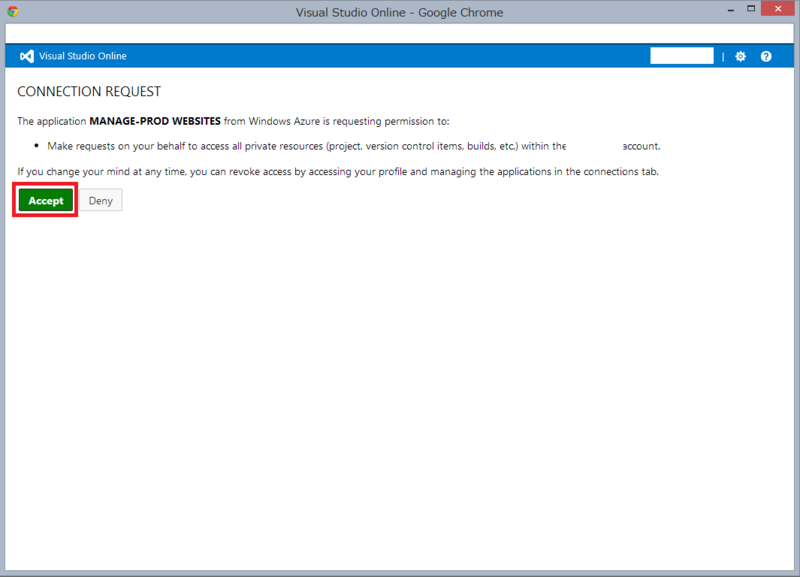
Accept をクリックします。

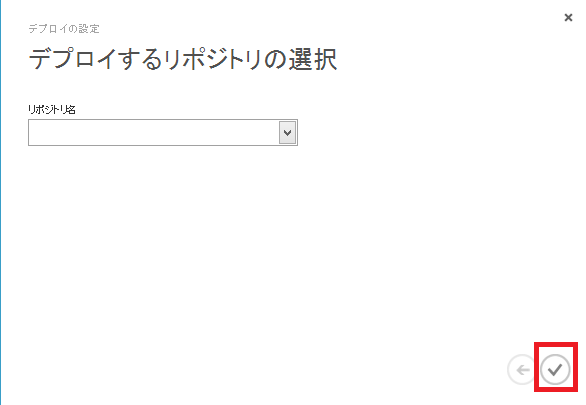
リポジトリを選択し、決定ボタンをクリックします。

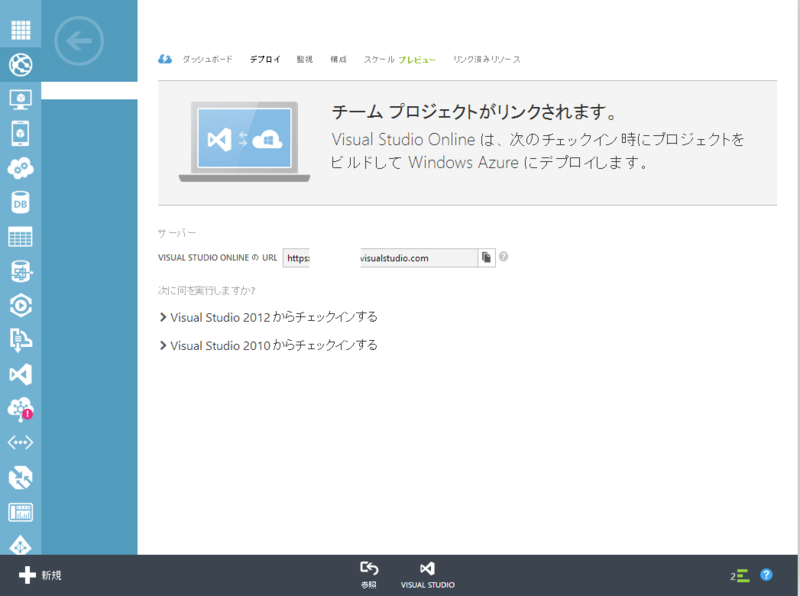
これで WebSite と Visual Studio が連携されました。

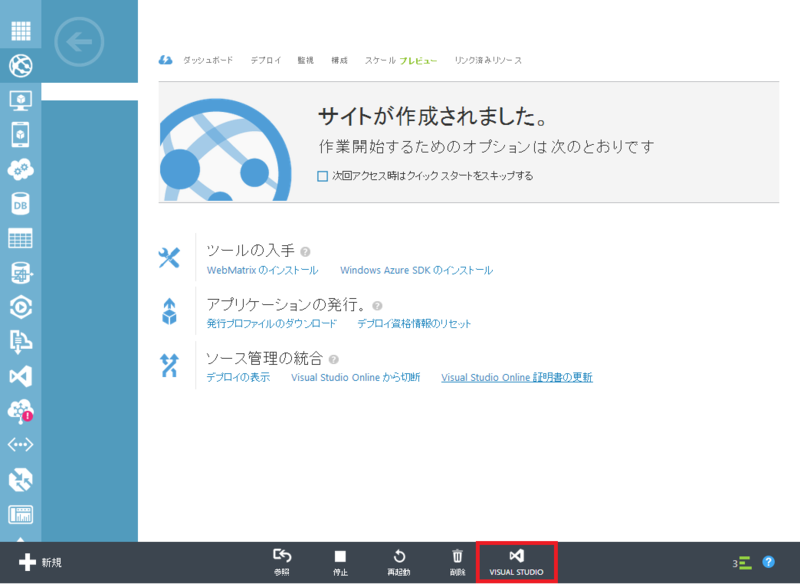
VISUAL STUDIO をクリックします。

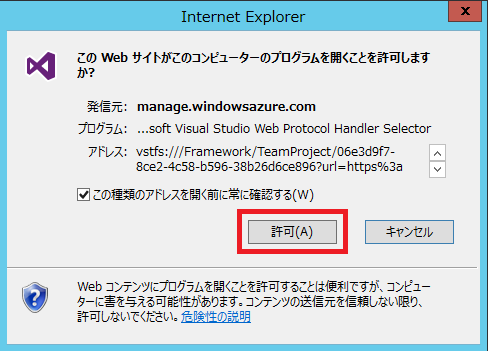
許可をクリックします。

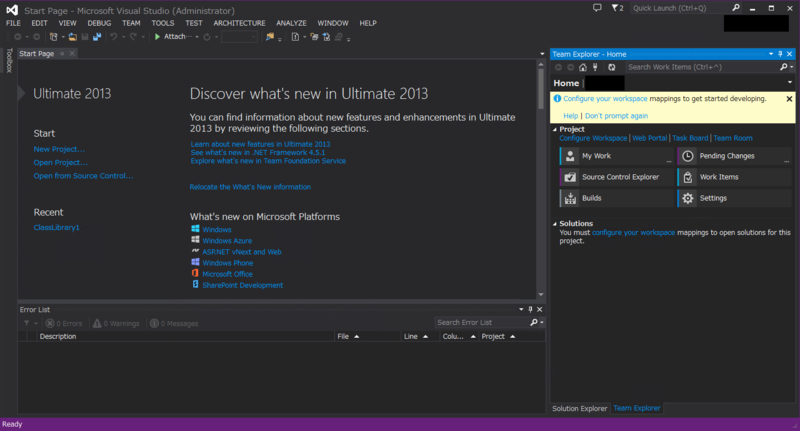
Visual Studio 2013 を起動することができました。

これで、Visual Studio Online と Windows Azure Web サイトが連携した開発環境の設定が完了しました。これからいろいろ遊べそうです。